Nate Cook Architectural Photography Portfolio
Client
Nate Cook
Year
present
Category
creative

Concept and Vision
Nate Cook is an acclaimed architectural photographer with a keen eye for detail and a passion for capturing the essence of built environments. This portfolio website is designed to showcase Nate's extensive body of work, highlighting his expertise in architectural photography while also featuring his diverse range of services including interior photography and portraits. The goal is to create a visually engaging and user-friendly platform that reflects Nate's artistic vision and professional capabilities.
Website Goals:
Showcase Portfolio: Present a curated collection of Nate's best architectural photographs.
Highlight Services: Clearly communicate the various photography services Nate offers.
Enhance User Experience: Ensure the website is easy to navigate and visually appealing.
Build Professional Image: Establish Nate's brand as a leading architectural photographer.
Research and Planning
The planning phase involved understanding the needs of Nate's target audience and defining the website’s structure and features to meet those needs.
Target Audience:
Architects and Designers: Professionals looking for high-quality architectural photography.
Real Estate Developers: Clients needing visually stunning images of properties.
Interior Designers: Professionals seeking detailed interior shots for portfolios and marketing.
Personal Clients: Individuals interested in portrait photography.
Research Methods:
Competitor Analysis: Reviewing other architectural photography websites to identify best practices and areas for differentiation.
User Experience (UX) Research: Gathering feedback on website prototypes to ensure intuitive navigation and functionality.
Website Design and Development
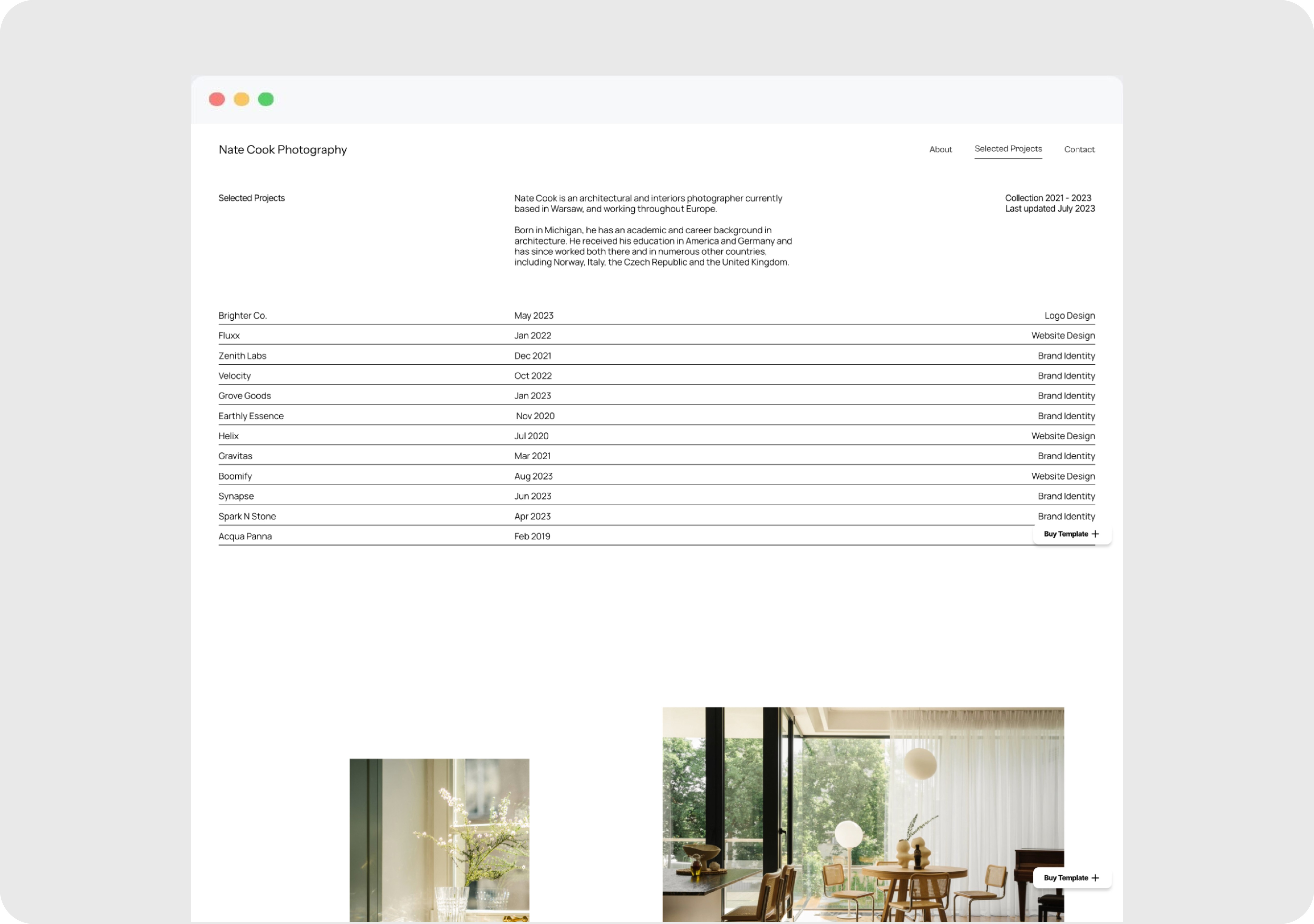
The website design focuses on a minimalist aesthetic to let Nate's photographs take center stage, complemented by a robust backend for smooth performance and easy content management. The website was built using Framer, a powerful tool for designing and developing modern websites.
Design Principles:
Minimalist Layout: Clean, uncluttered design to emphasize visual content.
High-Resolution Images: Optimizing for high-quality, fast-loading images.
Responsive Design: Ensuring seamless viewing across all devices, from desktops to mobile phones.
Key Features:
Portfolio Galleries: Categorized galleries showcasing architectural, interior, and portrait photography.
Service Pages: Detailed descriptions of Nate's services, including examples and client testimonials.
Contact and Booking: Easy-to-use contact forms and booking options for potential clients.
Blog Section: Insights and updates from Nate, featuring behind-the-scenes content and photography tips.
Client Area: A secure, password-protected section for clients to view and download their photos.
Framer Advantages:
Interactive Prototyping: Using Framer’s interactive features to create engaging user experiences.
Seamless Integration: Integrating design and development for a streamlined workflow.
Flexibility and Customization: Leveraging Framer's flexibility to tailor the website to Nate's specific needs.
SEO and Digital Marketing
To maximize visibility and attract potential clients, the website is optimized for search engines and integrated with digital marketing strategies.
SEO Strategies:
Keyword Optimization: Using relevant keywords throughout the site to improve search engine rankings.
Meta Descriptions and Tags: Crafting compelling meta descriptions and tags for all pages.
Image Optimization: Ensuring all images are properly tagged and compressed for faster loading times.
Digital Marketing:
Social Media Integration: Connecting the website with Nate's social media profiles for cross-promotion.
Email Marketing: Collecting email addresses and sending regular updates and newsletters.
Online Advertising: Running targeted ad campaigns on platforms like Google Ads and Facebook.
Launch and Feedback
The final phase involves launching the website and gathering feedback to make continuous improvements.
Soft Launch:
Beta Testing: Releasing the website to a small group of users for initial feedback.
Performance Monitoring: Tracking website performance and resolving any issues before the full launch.
Full Launch:
Public Announcement: Announcing the website launch via social media, email newsletters, and industry contacts.
Ongoing Feedback: Continuously collecting and analyzing user feedback to refine and enhance the website.
By creating a visually stunning and functionally robust portfolio website using Framer, Nate Cook can effectively showcase his talent in architectural photography, attract new clients, and provide a seamless experience for existing clients. The website stands as a testament to Nate's artistic vision and professional expertise, reinforcing his reputation as a leading photographer in the industry.
Let's start creating together
Schedule a Call
All rights reserved. © MehowDesigner 2024.
Unauthorized use or reproduction of any content from this website is strictly prohibited.